首先昨天的博客先看了再看这里的内容,你要知道在listView中显示的是一个信息,但是其实它是由两条信息组成的,也就是在以后设计ItemLayout一定要机灵,说说我犯的错误吧,
主函数中,我的adpater变量在方法内声明,导致如果需要在外部方法调用,就要声明称final属性的,。。。所以变量在声明的时候一定要想好,你需要的是局部变量还是全局变量。
在MsgAdpater类写的过程中,需要注意的事项,view变量的存在,不需要再一开始声明的时候就初始化,原因是假如convertView不为空,我们每次都白白初始化,,,,
当convertView不为空时候,要么你直接在判断语句中为其赋值(可得出convertView其实只有布局没有值存在,所以返回空的谁不行的),然后返回,要不就等着到最后统一return。。。这就要在return前写清楚赋值情况了。
convertView为空的情况有几次呢,,,,除了屏幕显示的数量+1、就对了。因为convertView是在最顶端的item布局全部出去的时候才会被赋值给convertView。所以为空的情况就只有(屏幕显示的数量+1)次。
最后if判断谁显示谁不显示,谁的值赋给那个控件,这些赋值操作最好在Viewhoder布局都确立了再写。
细节需注意的。。。convertView不为空,但是吧Viewhloder = convertView.getTag();这句写上。这样保证一个convertView和一个ViewHloder绑定。之所以说他俩提高性能就是因为这俩哥们一个负责自动找到在哪个VIEW,一个自动找到在哪个控件,不用重复找了,你能懂我啥意思么,不懂就问吧。。。
convertView为空的时候,view被inflate出来以后,使用viewHloder去findViewById找到各个控件,然后一定要view,setTag()= viewHolder;这和上面目的一样,成对出现才对。
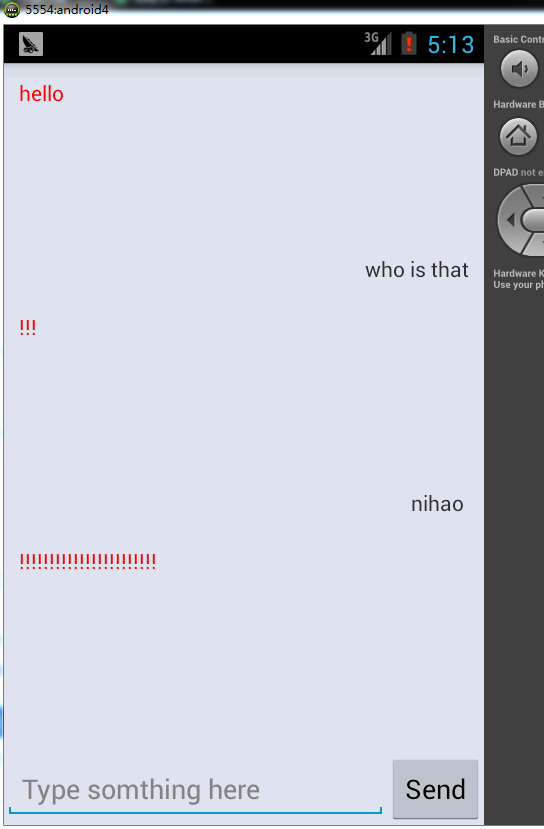
我的对话框间距好大啊,经过研究,原来是View.GONE和View.INVISBLE造成的
代码贴出
itemView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/left_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
>
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#ff0000"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
>
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp" />
</LinearLayout>
</LinearLayout>
mainView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d8e0e8"
android:orientation="vertical" >
<ListView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/listview"
android:divider="#0000"
></ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<EditText
android:id="@+id/input_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type somthing here"
android:maxLines="2" />
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send" />
</LinearLayout>
MSg类
package com.example.uitest;
public class Msg {
public final static int MSG_RECEIVED = 0;
public final static int MSG_SEND = 1;
private String content;
private int type;
public Msg(String content,int type) {
this.content = content;
this.type = type;
}
public String getContent(){
return content;
}
public int getType(){
return type;
}
}
adapater类
package com.example.uitest;
import java.util.List;
import android.content.Context;
import android.text.Layout;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context, int textViewResourceId, List<Msg> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourceId, null);
ViewHolder viewHolder = new ViewHolder();
if(convertView != null){view = convertView;viewHolder = (ViewHolder) view.getTag();}
else {
viewHolder.leftLayout = (LinearLayout) view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout) view.findViewById(R.id.right_layout);
viewHolder.leftMsg = (TextView) view.findViewById(R.id.left_msg);
viewHolder.rightMsg = (TextView) view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
}
if(msg.getType() == Msg.MSG_RECEIVED){
viewHolder.rightLayout.setVisibility(View.INVISIBLE);
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.leftMsg.setText(msg.getContent());
}else{
viewHolder.leftLayout.setVisibility(View.INVISIBLE);
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
public class ViewHolder{
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
}
}
MAinACTIVITY
public class MainActivity extends Activity implements OnClickListener {
ListView listView;
Button btn_send;
TextView textView;
List<Msg> msgList = new ArrayList<Msg>();
MsgAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listview);
btn_send = (Button) findViewById(R.id.send);
textView = (TextView) findViewById(R.id.input_text);
Msg msg1 = new Msg("hello",0);
Msg msg2 = new Msg("who is that", 1);
Msg msg3 = new Msg("!!!", 0);
msgList.add(msg1);msgList.add(msg2);msgList.add(msg3);
adapter = new MsgAdapter(MainActivity.this, R.layout.activity_itemview, msgList);
listView.setAdapter(adapter);
btn_send.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (textView.getText().equals("")){Toast.makeText(MainActivity.this, "请输入一些东西吧", Toast.LENGTH_SHORT).show();}
else{
Msg msgsend = new Msg(textView.getText().toString(), 1);Msg msgres = new Msg("!!!!!!!!!!!!!!!!!!!!!!!", 0);
msgList.add(msgsend);
msgList.add(msgres);
adapter.notifyDataSetChanged();
listView.setSelection(msgList.size());
textView.setText("");
}
}
}
页面